SVG est un dialecte de XML pour le dessin vectoriel. Ce format permet de définir les éléments graphiques de manière standard.
<?xml version="1.0" encoding="iso-8859-1" standalone="no" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg version="1.0" width="200" height="100"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="textpath"
d="M 15,80 C 35,65 40,65 50,65 C 60,65 80,75 95,75
C 110,75 135,60 150,60 C 165,60 170,60 185,65"
style="fill:none;stroke:black;" />
</defs>
<text style="font-family:Verdana; font-size:28;
font-weight:bold; fill:red">
<textPath xlink:href="#textpath">
Hello, SVG!
</textPath>
</text>
<use xlink:href="#textpath" y="10"/>
</svg>
| Élément | Rendu |
|---|---|
|
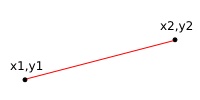
Ligne
|
 |
|
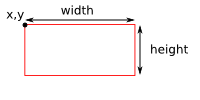
Rectangle
|
 |
|
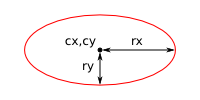
Ellipse
|
 |
|
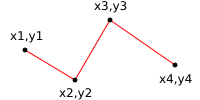
Ligne polygonale
|
 |
|
Ligne polygonale fermée
|
 |
| Élément | Rendu |
|---|---|
|
Point de départ
|
 |
|
Ligne horizontale
|
 |
|
Ligne verticale
|
 |
|
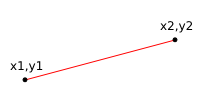
Ligne
|
 |
|
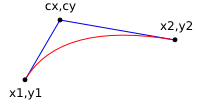
Courbe de Bézier quadratique
|
 |
|
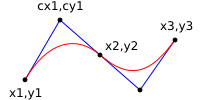
Courbe de Bézier quadratique avec partage de point de contrôle
|
 |
|
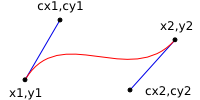
Courbe de Bézier cubique
|
 |
|
Courbe de Bézier cubique avec partage de point de contrôle
|
 |
|
Fermeture du chemin par une ligne
|
 |
Pour une introduction aux courbes de Bezier, on peut se réferer à cette partie.
L'élément g permet de grouper plusieurs éléments
graphiques. Il est ainsi possible d'associer simlutanément à plusieurs
éléments des règles de style communes.
L'élément
g permet aussi d'appliquer des transformations
affines sur les éléments graphiques. L'attribut
transform de l'élément g contient
une suite de transformations appliquées successivments. Les
transformations possibles sont les suivantes.
| Transformation | Action |
|---|---|
translate(dx,dy)
| Translation (déplacement) |
scale(x) ou scale(x,y)
| Dilatation |
rotate(a) ou scale(a,cx,cy)
| Rotation |
skewX(x) et skewY(y)
| Inclinaisons |
<svg width="200" height="100"> <rect x="10" y="10" width="180" height="80" style="stroke:black;fill:none"/> <ellipse cx="100" cy="50" rx="90" ry="40" style="stroke:black;fill:red"/> <ellipse class="circle" cx="100" cy="50" rx="40" ry="40"/> </svg>
<svg width="200" height="100"> <rect x="10" y="10" width="180" height="80" stroke="black" fill="none"/> <ellipse cx="100" cy="50" rx="90" ry="40" stroke="black"/> <ellipse class="circle" cx="100" cy="50" rx="40" ry="40" fill="red"/> </svg>
<svg width="200" height="100">
<style type="text/css">
rect { stroke: red}
ellipse { fill: red }
ellipse.circle { fill: white }
</style>
<rect x="10" y="10" width="180" height="80"/>
<ellipse cx="100" cy="50" rx="90" ry="40"/>
<ellipse class="circle" cx="100" cy="50" rx="40" ry="40"/>
</svg>
<?xml-stylesheet href="stylesvg.css" type="text/css"?> <svg width="200" height="100"> <rect x="10" y="10" width="180" height="80"/> <ellipse cx="100" cy="50" rx="90" ry="40"/> <ellipse class="circle" cx="100" cy="50" rx="40" ry="40"/> </svg>
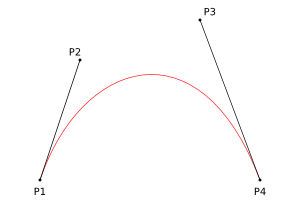
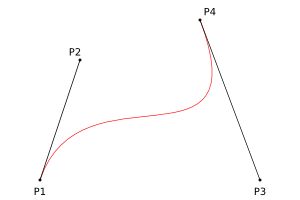
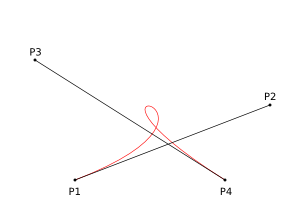
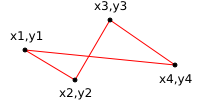
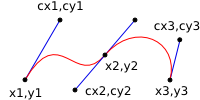
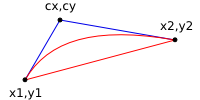
Les courbes de Bézier sont des courbes de degré 3. Elles sont donc déterminées par quatre points de contrôle. La courbe déterminée par les points P1, P2, P3 et P4 va de P1 à P4 et ses dérivées en P1 et P4 sont respectivement 3(P2 - P1) et 3(P3 - P4). Ceci signifie en particulier que la courbe est tangente en P1 et P4 aux droites P1P2 et P3P4.
Si les coordonnées des points de contrôle sont (x1, y1), (x2, y2), (x3, y3) et (x4, y4), la courbe est décrites par les formules suivantes qui donnent la courbe sous forme paramétrée.
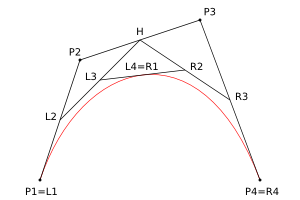
La méthode de Casteljau permet la construction géométrique de points de la courbe. Soient P1, P2, P3 et P4 les points de contrôle et soient L2, H et R3 les milieux des segments P1P2, P2P3 et P3P4. Soient L3 et R2 les milieux des segments L2H et HR3 et soit L4 = R1 le milieu du segment L3R2 (cf. Figure ). Le point L4 = R1 appartient à la courbe de Bézier et il est obtenu pour t = 1/2. De plus la courbe se décompose en deux courbes de Bézier : la courbe de points de contrôle L1 = P1, L2, L3 et L4 et la courbe de points de contrôle R1, R2, R3 et R4 = P4. Cette décomposition permet de poursuivre récursivement la construction de points de la courbe.
On remarque que chaque point de la courbe est barycentre des points de contrôle affectés des poids (1-t)3, 3t(1-t)2, 3t2(1-t) et t3. Comme tous ces poids sont positifs, la courbe se situe entièrement dans l'enveloppe convexe des points de contrôle.
Si dans la construction précédente, les milieux sont remplacés par les barycentres avec les poids t et 1-t, on obtient le point de la courbe de coordonnées x(t), y(t).
Les courbes B-splines sont aussi des courbes de degré 3. Elles sont donc aussi déterminées par quatre points de contrôle. Contrairement à une courbe de Bézier, une B-spline ne passe par aucun de ses points de contrôle. Par contre, les B-splines sont adaptées pour être mises bout à bout afin de former une courbe ayant de multiples points de contrôle.
Soient n+3 points P1,…,Pn+3. Ils déterminent n B-spline s1,…,sn de la manière suivante. Chaque B-spline si est déterminée par les points de contrôle Pi, Pi+1, Pi+2 et Pi+3.
Si les coordonnées des points de contrôle sont (x1, y1), …, (xn+3, yn+3), l'équation de la spline si est la suivante.
À partir des équations définissant les splines si, on vérifie facilement les formules suivantes qui montrent que la courbe obtenue en mettant bout à bout les courbes si est de classe C2, c'est-à-dire deux fois dérivable.
Puisque seules les courbes de Bézier sont présentes en SVG, il est nécessaire de savoir passer d'une B-Spline à une courbe de Bézier. La B-spline de points de contrôle P1, P2, P3 et P4 est en fait la courbe de Bézier dont les points de contrôle P'1, P'2, P'3 et P'4 sont calculés de la manière suivante. Si les coordonnées des points P1, P2, P3 et P4 sont (x1, y1), (x2, y2), (x3, y3) et (x4, y4), les coordonnées (x'1, y'1), (x'2, y'2), (x'3, y'3) et (x'4, y'4) des points P'1, P'2, P'3 et P'4 sont données par les formules suivantes pour les premières coordonnées et des formules similaires pour la seconde.
Les formules suivantes permettent la transformation inverse